Case study: Pharos Development.
The very website you are looking at.
Design, Development (Astro, TailwindCSS, TypeScript).
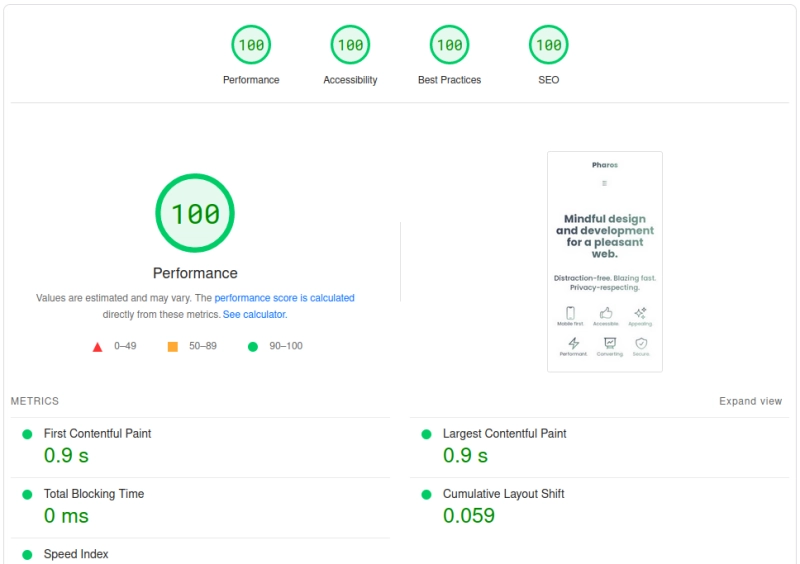
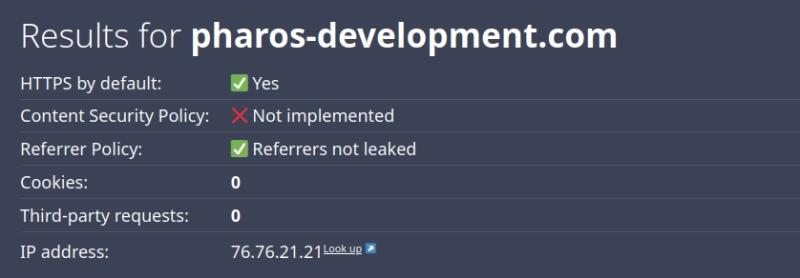
This is mu business website which I built from scratch including branding and design. It's also the first time I utilized the Astro framework (Spoiler: I love it 🚀). It includes a blog based on markdown/mdx and the content collection featuer. The goal was to learn about Astro and use them to create a website that achieves 100/100 scores for performance, accessibility, and best practices as well as a nearly perfect results in terms of privacy and security.
Conclusion: Except for a compromise regarding the content security policy (currently testing the ideal configuration) this site reached its goals. In fact, the excellent results plus the fun and DX while using by Astro convinced me to use this stack regularly in the future.





Note: The Content Security Policy is missing as I am currently figuring out how to perfect it. I use a few scripts and a third party integration and want to make sure it's locked down as much as possible without breaking it.